
I recently started attending a Toast Masters group, which is an incredible way to boost your public speaking skills. However, our group did not have a consistent reusable timer setup for use with the group. Each member stepping into the role independently had to decide on their own method. This works pretty well, but when it was my turn, I took the opportunity to practice some JavaScript and wrote a quick web app to do the timing for me. http://www.nealbohling.com/code/toast-timer/
The goal of this tool is to quickly indicate to the speaker how far they are into their allotted time. This is accomplished through a progression of colors like a stoplight, an idea I took directly from Toast Master’s description of the role:
- Gray – indicates that the speaker has plenty of time, or that the timer is not running.
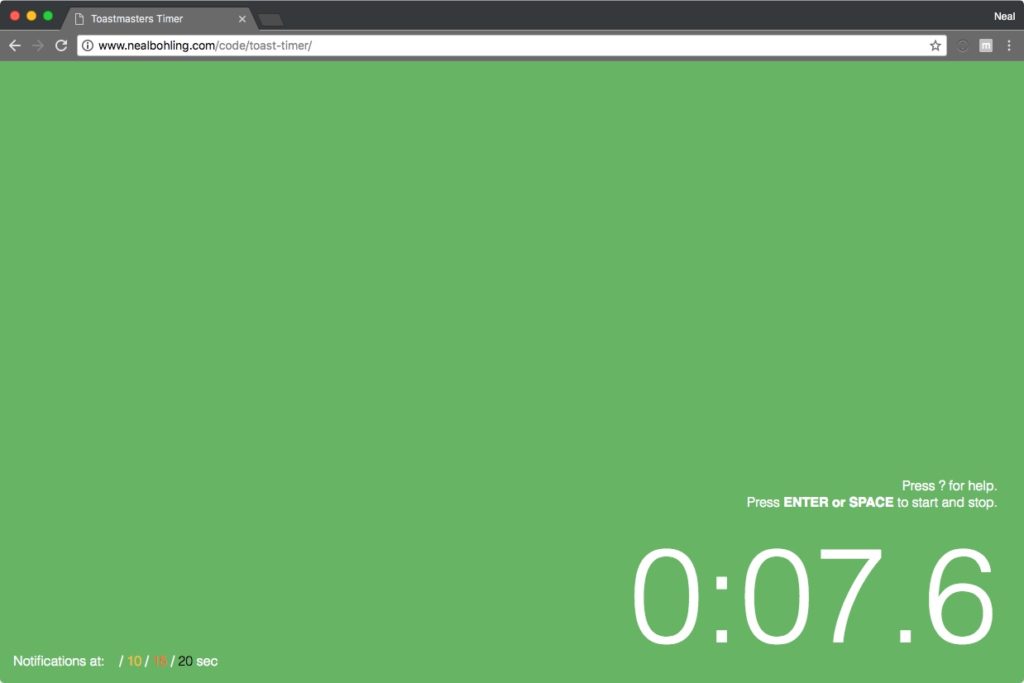
- Green – the speaker has crossed the first time threshold. No need to hurry, but start moving toward the end.
- Yellow – the speaker has crossed the second time threshold and should wrap up soon.
- Red – the speaker is now over time and should finish immediately.
- Black – way too long, shut it down.
For my implementation, the timing checkpoints are controlled by adjusting two numbers:
- The first time checkpoint (switch to green)
- The interval between checkpoints.
For example, most table topics are supposed to be between 1 an 2 minutes long with a hard stop at 2min 30sec. This timer accomplishes this by using a first checkpoint time at 1min and an interval of 30 seconds. With those values, the screen will turn green at 1min, yellow at 1min 30sec, red at 2min, and black at 2min 30sec. Longer speeches can use a first time at 3 minutes with 1 minute intervals, resulting in 3/4/5/6 for green, yellow, red, and black, respectively.
The app is primarily keyboard driven, which enables easy start/stop via the keyboard and quick time adjustment on the fly. This, however, proved to be slightly confusing and hard to pick up intuitively. So future iterations will expand to include mobile and mouse interactions, hopefully making it easier to learn and use in a variety of situations.
We’ve used this tool a couple of times, and found that putting it on the projector gives the speaker the best way to quickly reference their time, and the timer doesn’t have to spend their time swiveling their laptop around.
You can see a demo of the tool here, or grab the original code from GitHub. If you make any substantial improvements, I’d love to see them!

